—
HELIOS 5 /
Mobile banking app Redesign
Company: MX
Timeframe: Fall 2019 – Fall 2020
Role: Director of Product Design
Update: This product continues to be improve. See the latest here.
At the company's first large-scale user conference, the 2020 Money Experience Summit, MX unveiled its newest mobile banking offering— Helios 5.
“The most engaging and relevant, personal banking experience we’ve ever made.”
I was privileged to have worked on this project in the early conceptual, green-lighting phase. Once the product’s leadership had bought off on the idea of an application redesign I transitioned to more of an oversight/project sponsor role. The bulk of the final design execution was placed in the capable hands of my Product Design team members: Dave Crow, Roberto Mendoza, and others.
The Pitch for a Redesign
Though our current version of Helios was performing well (rated 4.8 to 4.9 stars in the Apple App Store), its design was starting to age. In addition, MX had expanded the product to new financial institutions that wanted more options to differentiate the app’s look and feel. The company had also launched new products that weren’t yet integrated into the app.
One client’s Helios implementation before redesign
There had been internal talk for a while about a redesign but nothing had progressed very far until an engineer on the team created a code framework, internally codenamed “scaffolding” as a way for us to vary the app’s UI across different clients. With that theming ability in place, a growing design system initiative underway, and 3 new designers I had hired starting on the mobile team within the next month, I saw a strong window of opportunity to make the case for the redesign.
I strongly believe an image is worth a thousand words. I opted to create a vision video to demonstrate the art of the possible and build excitement around launching a refreshed version of the app UI.
Inspired by Apple iPhone launch videos, I used our new Kyper design system, and a 3D device mockup application Rotato to create the pitch video below.
Helios 5 Pitch Sizzle Video
I began to build a coalition of key advocates to buy into the idea. First, the engineer who had built “scaffolding” then the Helios Product General Manager and Technical Leads. The video easily won them over but I also pitched them the following benefits:
New client theming capabilities
To this point, our mobile clients only had the option to configure a primary brand color, a background image, and limited other capabilities. We wanted to open this up for them. Because we now had clients licensing the product in overlapping geographic regions it was important that their mobile apps did not look the same as competitors. I proposed we give clients several adjustment levers to tailor their app to their brand and customer segment. With options for customizing corner radii, color, typeface, image style, light/dark modes, and additional levers clients would be able to make their user experience unique.
Various client apps launched using Helios 5 theming capabilities.
Contextual insight cards
Last year we launched our MX Pulse product which analyzes users’ transactions to find trends and make recommendations to help users improve their financial health. Pulse is typically surfaced in a feed-style design; however, from testing we’d previously done with Pulse, we felt advice surfaced in the context of the data the user was current viewing would feel more authentic and increase the likelihood the user would take action.
My design gave space for Pulse insights to be strewn throughout the app. Our Account Details and Transaction Details being among the most-viewed pages made sense to place these personalized recommendations. For example, within a credit card account view, the user could view their next payment and quickly pay it. Within a Starbucks transaction, the user might see an insight of their spending history at that merchant and, if higher than usual, be prompted to create a coffee budget.
As an additional benefit, this space also would allow clients to inject content from our Marketing Hub tool. Segmenting users with our Audience Builder tool would help make credit card and loan offers more personalized so they would seamlessly fit side-by-side with automated Pulse insights.
Making the vision a reality
As Helios onboarded a team of new designers I walked them through the vision materials as well. I tasked them with taking my conceptual designs and making them into something the engineers could iteratively begin to build.
Meanwhile, with product management bought in, we made sure the budget was secured for the project and resources assigned as part of the 2020 roadmap plan. We set a goal of releasing the new version at the September 1st user conference.
Collaborative team audit of existing UI
From that point, the designers worked with engineers to determine timelines and project plans to get the new theme ready for client release. Technical constraints and further design exploration led to refinements of the pitch design.
Dave Crow, taking lead on the project, began also to pitch the redesign to existing Helios clients. He carefully maneuvered these conversations to clearly demonstrate the benefits of the new design beyond a pure aesthetic refresh.
The team scheduled user tests with bank employees at a local branch. We wanted to gauge first reactions from frontline workers familiar with the current version of the app. To get fresh feedback we recruited consumers around the country through userinterviews.com. Their platform allowed us to find consumers diverse in their location, race, gender, income level, etc.
While the mobile team tested prototypes for general usability, I designed an interview script to better understand the variety of paradigms and values Americans hold regarding personal finance.
Go-to-Market & Launch
Preparing for the official product launch, I wrote the initial script for our Chief Product Officer’s announcement speech. I collaborated closely with Product Marketing to refine assets, develop a landing page, prepare sales materials, trainings, and help create the video for the pre-recorded keynote.
Helios 5 product announcement over customer webcast
Next Steps
We’re stoked to have launched a brand new version of our 5-star mobile banking experience. Clients are already keeping the team busy on exploring the limits of new theming options. Engineers are cleaning up the details and we’re making plans for when our Helios clients will be able to deploy their white-labeled version of the new app.
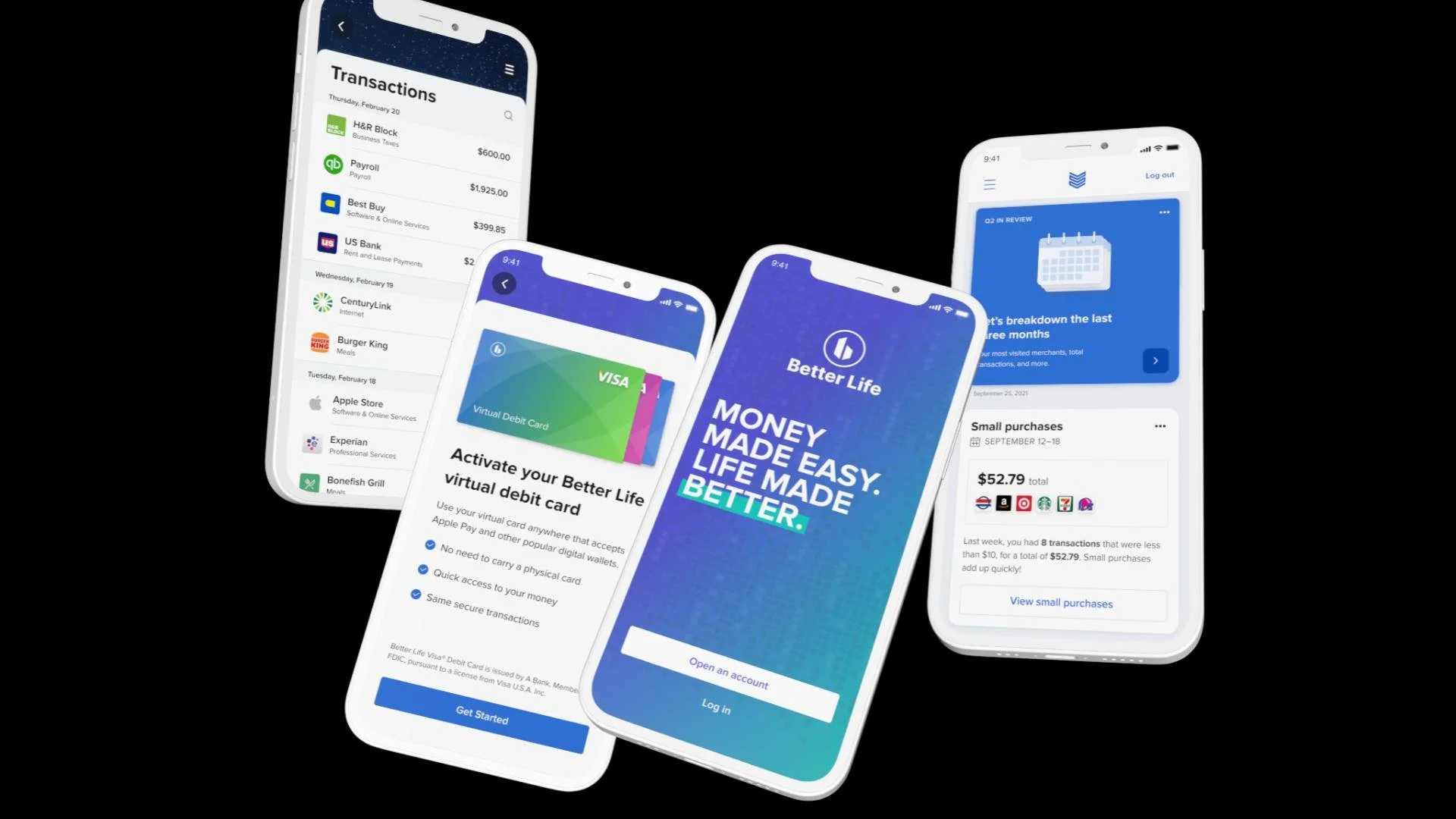
In 2021, we added three additional features: new account opening, account funding, and card virtualization.